Creating user-centric websites is essential for engaging and retaining visitors. A user-centric website focuses on the needs and preferences of its users, ensuring a smooth and enjoyable experience. In this article, we’ll share the best approaches to designing websites that prioritize user experience.
Approaches to Design User-Centric Websites
1. Understand Your Audience
To design a user-centric website, start by understanding your audience. Research their needs, preferences, and behaviours. Use surveys, interviews, and analytics to gather insights. This knowledge helps you tailor your site to meet users’ expectations effectively.

2. Prioritize Simple and Intuitive Navigation
A user-centric website features straightforward navigation. Ensure that users can easily find what they’re looking for without confusion. Use a clear menu structure and intuitive labels for categories and links. This simplicity helps users navigate your site with ease.
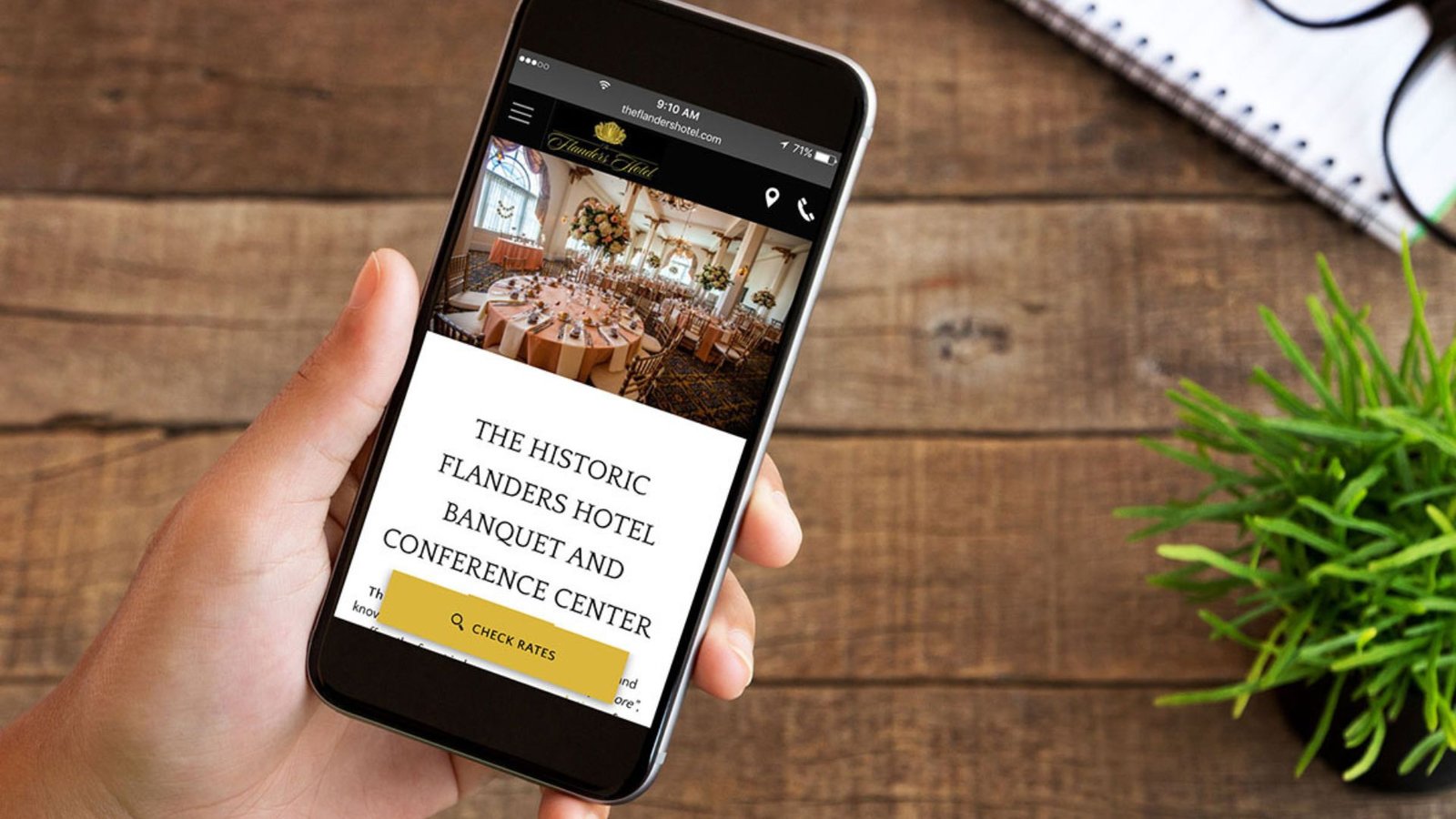
3. Optimize for Mobile Devices
With mobile usage on the rise, a user-centric website must be mobile-friendly. Implement responsive design to ensure your site adapts to different screen sizes. Test your website on various devices to ensure it looks and functions well on both smartphones and tablets.
4. Focus on Fast Loading Times
Speed is crucial for a user-centric website. A slow-loading site can frustrate users and lead to high bounce rates. Optimize images, use efficient coding practices, and leverage caching to improve loading times. Tools like Google PageSpeed Insights can help you identify performance issues.
5. Create Clear and Engaging Content
Content plays a significant role in a user-centric website. Make sure your content is relevant, engaging, and easy to read. Use clear headings, bullet points, and short paragraphs to break up text. This formatting helps users quickly find and understand information.
6. Design with Visual Hierarchy in Mind
Visual hierarchy guides users’ attention to the most important elements on your user-centric website. Use contrasting colors, varied font sizes, and strategic spacing to highlight key information and calls to action. This approach ensures users focus on what matters most.
7. Ensure Accessibility for All Users
A truly user-centric website is accessible to everyone, including those with disabilities. Follow accessibility guidelines like providing alt text for images, ensuring sufficient color contrast, and enabling keyboard navigation. Accessibility features make your site usable for a wider audience.
8. Implement User-Friendly Forms
Forms are a common feature on user-centric websites, but they can be a pain point if not designed well. Keep forms simple and only ask for necessary information. Use clear labels and provide helpful error messages to guide users through the process.
9. Provide Clear Calls to Action
Effective calls to action (CTAs) are essential for a user-centric website. Make sure CTAs are easy to find and clearly communicate what users will get by clicking. Use action-oriented language and ensure buttons are prominent and easy to click.
10. Use High-Quality Visuals
Visuals can enhance the user experience on a user-centric website. Use high-quality images and graphics that support your content and engage visitors. Avoid using generic stock photos and opt for authentic visuals that resonate with your audience.
11. Include a Search Function
A search function adds convenience to a user-centric website. It allows users to quickly find specific content or products. Place the search bar in a prominent location and ensure it delivers accurate results. Consider adding filters to refine search outcomes.
12. Gather and Act on User Feedback
Regularly collect feedback from users to improve your user-centric website. Use surveys, feedback forms, and analytics to identify areas for enhancement. Act on this feedback to make informed updates and adjustments based on real user experiences.
13. Maintain Consistent Design Elements
Consistency in design elements contributes to a user-centric website. Use a uniform color scheme, typography, and layout throughout your site. This consistency helps users feel familiar with your site and navigate it more comfortably.
14. Ensure Secure User Data
For websites that handle sensitive information, security is vital. A user-centric website should use SSL certificates to encrypt data and protect user information. Display trust badges and privacy policies to reassure users about the security of their data.
15. Regularly Test and Update Your Site
A user-centric website requires ongoing testing and updates. Regularly test your site’s functionality, usability, and performance. Make updates based on user feedback and industry trends to keep your site relevant and effective.
Conclusion
Designing a user-centric website involves understanding your audience, prioritizing intuitive navigation, and optimizing for mobile and speed. By focusing on these approaches and regularly updating your site, you can create a website that meets users’ needs and enhances their overall experience.