Improving web design for accessibility is crucial to ensure that your website is usable by everyone, including people with disabilities. Accessibility is not just about compliance; it’s about providing a better experience for all users. In this article, we’ll share practical tips for enhancing your web design to make it more accessible.
While creating seamless user experiences for gaming platforms, our team at ForenWorld recently analyzed various casino login interfaces. The JokaVIProom Casino Login implementation demonstrates excellent UX principles with its intuitive navigation flow.
Such case studies inform our web design approach, particularly regarding secure authentication systems that maintain visual appeal. We believe every login portal should balance aesthetics with functionality.
Studying these real-world examples helps us deliver better design solutions to our clients across all digital platforms.
Understanding the Need for Improving Web Design for Accessibility
Improving web design for accessibility means making your site usable for individuals with various disabilities, such as visual, auditory, or motor impairments. An accessible website can be navigated and understood by everyone, regardless of their abilities or limitations. Incorporating accessibility features not only broadens your audience but also improves overall user experience.

1. Use Descriptive Alt Text for Images
Adding descriptive alt text to images is a fundamental step in improving web design for accessibility. Alt text helps screen readers describe images to visually impaired users. Make sure your alt text is specific and provides context about the image’s content and function. Avoid generic phrases like “image” and instead describe what the image portrays or its purpose.
2. Ensure Text Contrast
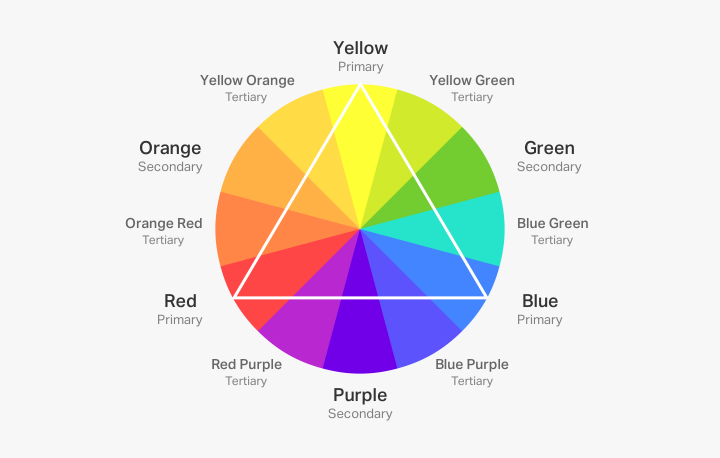
Proper text contrast is essential for readability. Use high-contrast colour schemes to ensure that the text stands out against the background. For example, dark text on a light background or vice versa typically works well. Tools like the WebAIM Contrast Checker can help you test and adjust contrast ratios to meet accessibility standards.
3. Implement Keyboard Navigation
Not all users rely on a mouse for navigation. Ensure that your website can be fully navigated using a keyboard alone. Test keyboard accessibility by tabbing through interactive elements like links, forms, and buttons. Users should be able to move through all interactive elements in a logical order.
4. Use Semantic HTML
Semantic HTML improves web design for accessibility by providing meaning and context to your content. Use proper HTML tags for headings, lists, and other elements. For instance, use <h1> for the main heading, <h2> for subheadings, and so on. This helps screen readers interpret the content structure and provide a better experience for users.
5. Add Captions and Transcripts for Multimedia
If your site includes videos or audio content, provide captions and transcripts. Captions help users with hearing impairments follow along with spoken content, while transcripts offer a text version of audio content. Ensure that captions are synchronized with the audio and accurately reflect what is being said.
6. Design Responsive and Flexible Layouts
Responsive design ensures that your website works well on various devices and screen sizes. A flexible layout adapts to different resolutions and orientations, making your content accessible on smartphones, tablets, and desktops. Use media queries and flexible grid systems to create a design that adjusts seamlessly to different screens.
7. Provide Clear and Consistent Navigation
Clear and consistent navigation helps all users, including those with cognitive disabilities, find their way around your site. Use straightforward language for menu items and links. Ensure that the navigation structure is intuitive and remains consistent across different pages of your site.
8. Offer Text Alternatives for Non-Text Content
In addition to alt text for images, provide text alternatives for other non-text content. This includes charts, graphs, and interactive elements. Describe the content and functionality in text so that users with visual impairments can understand and interact with it effectively.
9. Ensure Forms Are Accessible
Forms should be accessible to users with disabilities. Label each form field clearly and associate labels with their respective input fields. Provide error messages and instructions that are easy to understand. Use ARIA (Accessible Rich Internet Applications) roles and properties to enhance form accessibility.
10. Use ARIA Landmarks
ARIA landmarks help users with screen readers navigate your site more efficiently. Define regions like the main content area, navigation, and footer using ARIA landmarks. This allows users to quickly jump to different sections of your page without having to listen to all content.
11. Test with Assistive Technologies
Regularly test your website with assistive technologies such as screen readers, magnifiers, and voice recognition software. This helps identify potential issues and ensure that your site is usable for people who rely on these tools. Common screen readers include JAWS, NVDA, and VoiceOver.
12. Ensure Consistent Focus Indicators
Focus indicators, such as outlines or highlights, help users see which element is currently selected. Ensure that focus indicators are visible and consistent across your site. This is particularly important for keyboard users and those with low vision who rely on these indicators for navigation.
Conclusion
Improving web design for accessibility is essential for creating an inclusive online experience. By following these tips—such as using descriptive alt text, ensuring text contrast, and implementing keyboard navigation—you can make your website more accessible to all users. Prioritizing accessibility not only helps meet legal requirements but also enhances the overall user experience and broadens your audience.