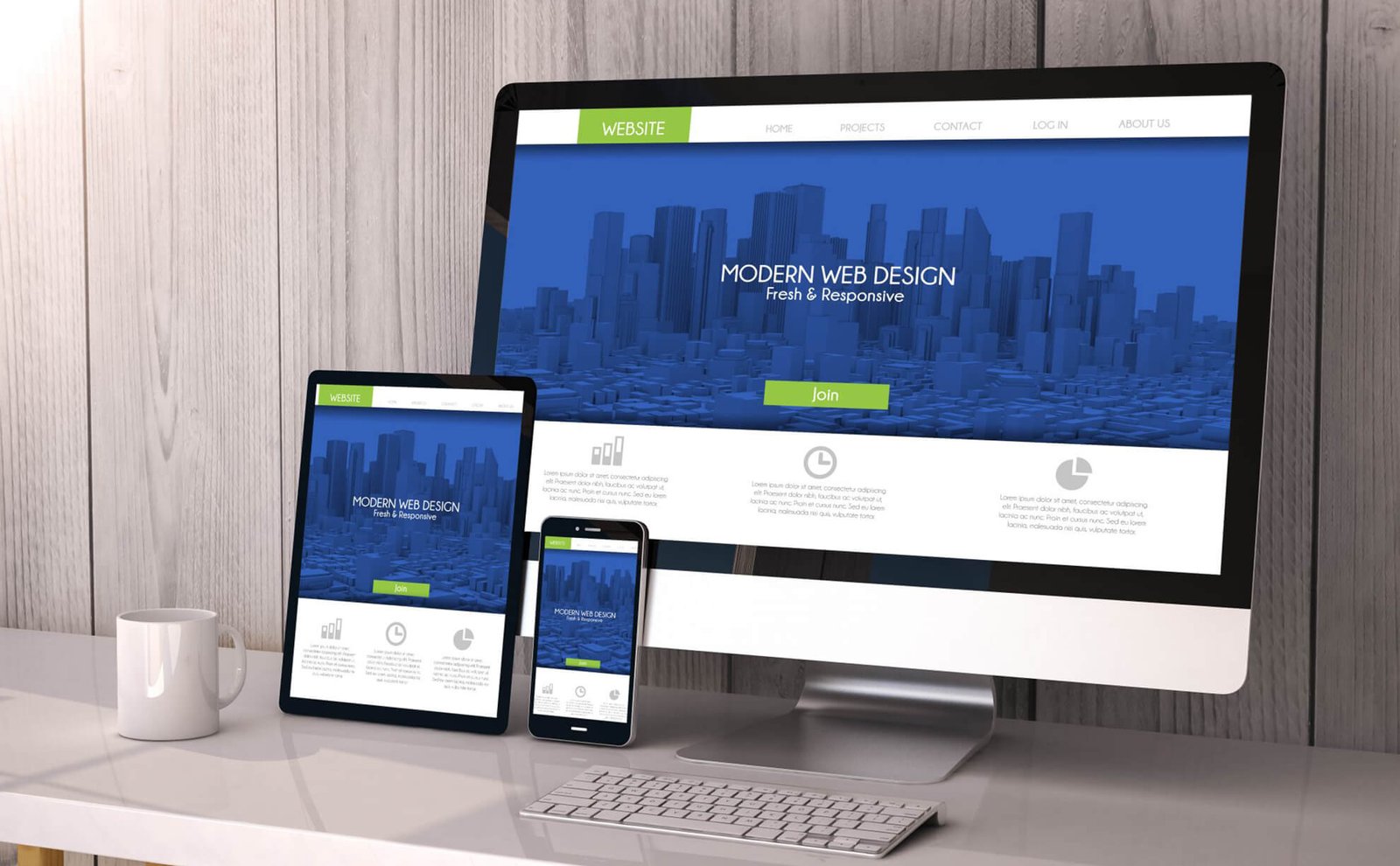
Responsive Design for Modern Websites: Responsive design is essential for creating websites that perform well on all devices. As more users access the web from various screen sizes, designers must ensure their sites are adaptable. A responsive design adjusts the layout and content based on the screen size, providing an optimal user experience.
Why Responsive Design Matters
With the growing use of mobile devices, websites need to be accessible on all platforms. Responsive design is crucial because it eliminates the need for separate mobile and desktop versions of a site. Additionally, search engines like Google prioritize responsive sites in search rankings, thus improving visibility.
Key Principles of Responsive Design
Flexible Grids
A flexible grid system forms the backbone of responsive design. Grids allow the content to scale proportionally across different screen sizes. Moreover, they help in maintaining consistency in layout, regardless of the device being used.
Fluid Images
Images play a vital role in web design. To ensure images look good on any device, use fluid images. Fluid images scale within the grid, maintaining their aspect ratio and clarity. Additionally, use the “max-width” property in CSS to prevent images from exceeding the container size.
Media Queries
Media queries are powerful tools in responsive design. They enable designers to apply different styles depending on the device’s screen size. Therefore, designers can optimize layouts, font sizes, and other elements for specific devices. To add on, media queries make it easier to target a wide range of devices without needing multiple versions of the site.
Implementing Responsive Navigation
Navigation is a critical part of user experience. A responsive design ensures that navigation menus are easy to use on any device. Consider using a collapsible menu, commonly known as a “hamburger” menu, for mobile devices. This keeps the navigation clean and accessible, thus enhancing the overall user experience.
Enhancing Performance with Responsive Design
Optimizing Load Times
Site performance is essential for user satisfaction. Slow-loading sites often lead to higher bounce rates. Therefore, optimizing load times is crucial. Use responsive images and efficient coding practices to ensure your site loads quickly across all devices.
Content Prioritization
Not all content is equally important on every device. Prioritize content that is most relevant to users on smaller screens. Additionally, consider hiding or collapsing less critical information to improve user experience. This ensures users can easily access the most important content without unnecessary scrolling.
Testing Your Responsive Design
Testing is a vital step in responsive design. Use tools like Google’s Mobile-Friendly Test to check how your site performs on various devices. Moreover, manually test your site on different devices and browsers to ensure consistency. In addition, ensure your site’s design remains functional and aesthetically pleasing across all platforms.

Conclusion
Responsive design is not just a trend; it is the future of web design. As technology evolves, the importance of responsive, user-centric websites will only grow. By embracing responsive design principles, you can create websites that offer an excellent user experience on any device. Therefore, investing in responsive design is essential for staying competitive in today’s digital landscape.