In today’s digital age, accessibility is a crucial aspect of web design that ensures everyone, regardless of their abilities or disabilities, can use and benefit from websites. Designing for accessibility not only fulfills legal requirements but also enhances the user experience for a broader audience. This blog post explores the importance of accessibility in web design and provides practical tips for creating inclusive websites.
1. Understanding Web Accessibility
Web accessibility refers to the practice of designing websites in a way that allows people with disabilities to perceive, understand, navigate, and interact with the web. Disabilities can include visual, auditory, physical, speech, cognitive, and neurological impairments. Accessible design benefits not only those with disabilities but also older users, those with temporary impairments, and users with situational limitations.
a. Why Accessibility Matters
- Accessibility is a fundamental right. The internet is a global resource, and making it accessible to everyone is crucial for ensuring equal opportunities.
- Accessible websites improve overall user experience, reduce bounce rates, and can even enhance SEO.
b. Legal Considerations

- Laws like the Americans with Disabilities Act (ADA) in the U.S. and the Web Content Accessibility Guidelines (WCAG) set standards for web accessibility. Compliance with these guidelines helps prevent legal issues and fines.
2. Key Principles of Accessible Design
To create an accessible website, designers should focus on key principles that ensure content is perceivable, operable, understandable, and robust.
a. Perceivable Content
- Text Alternatives: Provide text alternatives for non-text content such as images, videos, and audio. This can include alt text for images, transcripts for audio, and captions for videos.
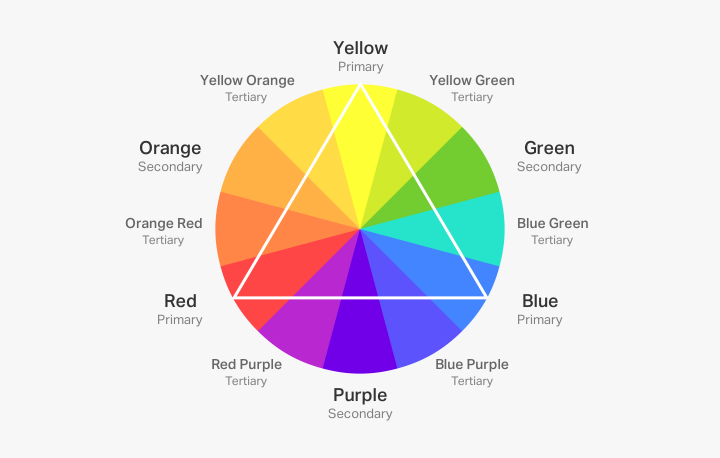
- Color Contrast: Ensure sufficient contrast between text and background colors to make content readable for users with visual impairments. Tools like color contrast checkers can help verify compliance.
b. Operable Interface
- Keyboard Navigation: Ensure that all website functionalities are accessible via keyboard alone, as some users cannot use a mouse. This includes navigating menus, forms, and interactive elements.
- Accessible Forms: Design forms with clear labels and instructions, and provide error messages that are easy to understand. Use ARIA (Accessible Rich Internet Applications) labels where necessary.
c. Understandable Information
- Readable Content: Write content in a clear and simple language. Avoid jargon and use short sentences to make information easy to understand.
- Consistent Navigation: Keep the website’s navigation consistent across all pages. This helps users predict where they are and where they can go next, reducing confusion.
d. Robust Compatibility
- Assistive Technology Support: Ensure your website works well with various assistive technologies like screen readers, magnifiers, and speech recognition tools.
- Semantic HTML: Use semantic HTML elements to give meaning to your content structure, which helps assistive technologies interpret and present content accurately.
3. Tools and Resources for Testing Accessibility
Designers and developers have access to a variety of tools that can help test and improve the accessibility of their websites.
a. Automated Accessibility Checkers
- Tools like WAVE, Axe, and Lighthouse can scan your website for accessibility issues and provide suggestions for improvements. While automated tools are helpful, they should be used alongside manual testing.
b. Screen Readers
- Test your website with popular screen readers such as NVDA (NonVisual Desktop Access) or JAWS (Job Access With Speech) to ensure it is navigable and understandable for visually impaired users.
c. Color Contrast Analyzers
- Use contrast analyzers to check that your text and background colors meet WCAG standards for color contrast, making content more accessible to users with visual impairments.
4. Best Practices for Designing Accessible Websites
Creating an accessible website requires attention to detail and a commitment to inclusivity throughout the design and development process.
a. Responsive Design
- Ensure your website is responsive and works well on all devices, including smartphones and tablets. Responsive design is crucial for users who rely on screen magnifiers or have limited screen space.
b. Accessible Multimedia
- Provide transcripts and captions for videos and audio content. Consider offering sign language interpretation for critical content to accommodate users with hearing impairments.
c. Avoid Auto-Playing Media
- Auto-playing videos or audio can be disorienting for users with cognitive impairments or those who rely on screen readers. Allow users to control media playback.
d. Skip Navigation Links
- Implement skip navigation links that allow users to bypass repetitive content, such as headers and menus, and jump directly to the main content. This is especially helpful for keyboard-only users.
5. The Benefits of Accessible Design
Investing in accessible web design offers numerous benefits that extend beyond compliance with legal requirements.
a. Wider Audience Reach
- By making your website accessible, you open it up to a broader audience, including people with disabilities, older adults, and users in various environments.
b. Improved SEO
- Accessible design practices, such as providing alt text for images and ensuring proper use of headings, can also improve your site’s search engine ranking.
c. Enhanced Brand Reputation
- Demonstrating a commitment to inclusivity and accessibility can enhance your brand’s reputation and foster customer loyalty.
Conclusion
Designing for accessibility is not just a legal obligation; it’s a moral imperative that ensures everyone has equal access to the digital world. By following the principles and best practices outlined in this article, you can create websites that are inclusive, user-friendly, and compliant with accessibility standards. Remember, accessible design benefits everyone, making the web a more welcoming place for all users.