Ensuring your website is mobile-optimized is essential in today’s digital landscape. With more users accessing websites through their smartphones and tablets, it’s crucial to create a site that works seamlessly on all devices. In this article, we’ll give you practical tips and best practices for ensuring your website is mobile-optimized.
1. Adopt a Responsive Design
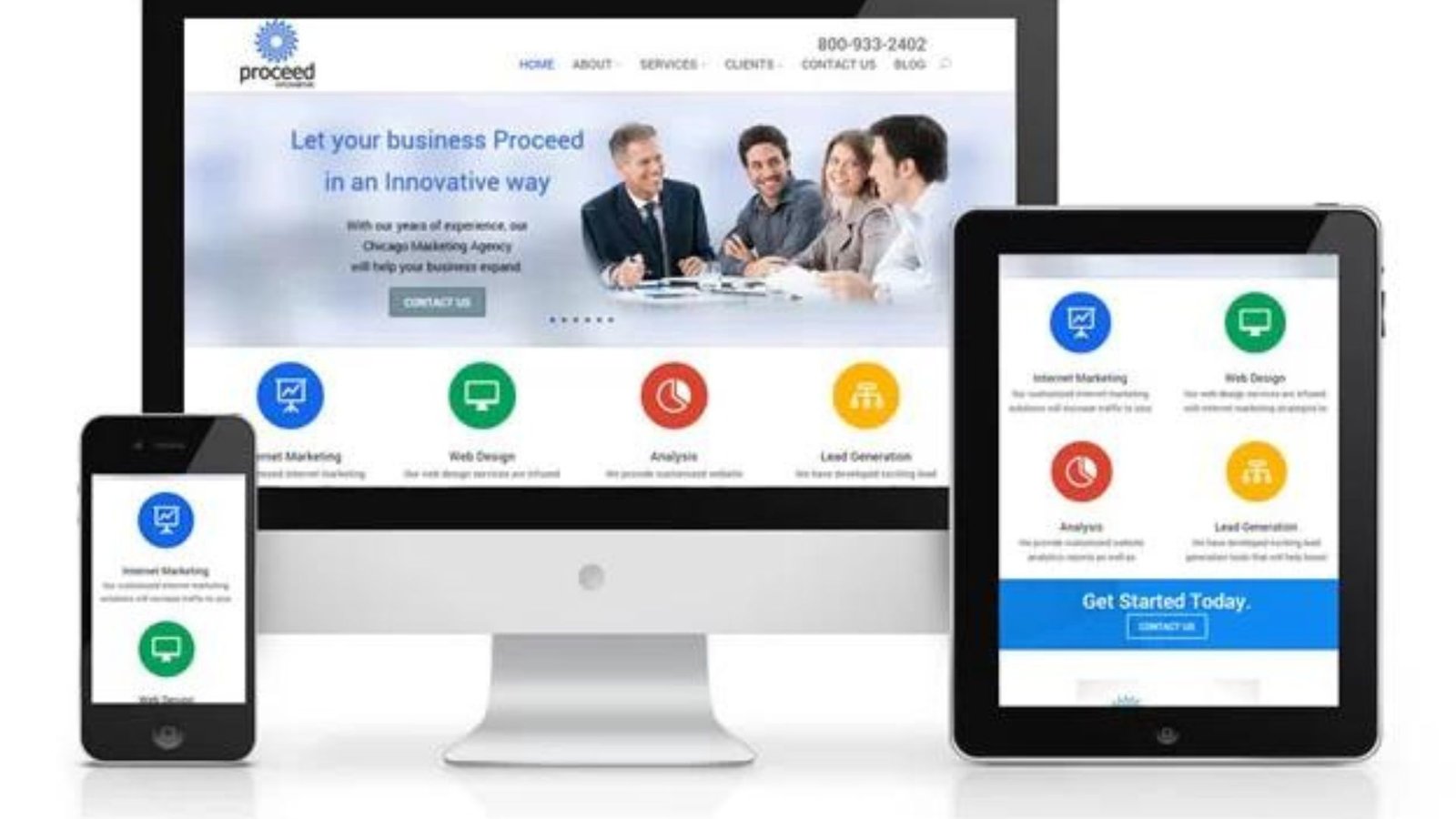
One of the best ways of ensuring your website is mobile-optimized is by using responsive design. Responsive design allows your site to automatically adjust its layout based on the screen size of the device being used. This means that whether your users are on a smartphone, tablet, or desktop, your site will look and function perfectly.

2. Improve Loading Speed
Loading speed is crucial for mobile users. To ensure your website is mobile-optimized, you should focus on reducing load times. Compress images, minimize CSS and JavaScript files, and leverage browser caching. Tools like Google PageSpeed Insights can help you identify areas where you can improve performance.
3. Design for Touchscreen Interaction
Make sure buttons and links are large enough to tap easily with a finger. Avoid placing clickable elements too close together, which can lead to accidental clicks.
4. Use Readable Fonts
Fonts play a big role in mobile user experience. To ensure your website is mobile-optimized, use fonts that are legible on smaller screens. Choose a font size that is easy to read without zooming, typically at least 16 pixels for body text. Also, ensure there is sufficient contrast between text and background.
5. Simplify Navigation
Navigation should be simple and intuitive on mobile devices. Consider using a hamburger menu or collapsible navigation to save space and keep the user interface clean. Ensure that important links and pages are easy to find and access without excessive scrolling.
6. Optimize Images
Images can slow down your website, especially on mobile devices. To ensure your website is mobile-optimized, resize and compress images to reduce their file size. Use responsive images that adjust based on the device’s screen size to ensure fast loading times and a good visual experience.
7. Minimize Forms
Forms can be cumbersome on mobile devices. To improve mobile optimization, keep forms short and simple. Use dropdowns, checkboxes, and auto-fill options to make data entry easier. Ensure that form fields are large enough to tap and that the form is easy to submit.
8. Prioritize Mobile Content
Place key information and calls to action near the top of the page so users don’t have to scroll too much. Make sure essential content is visible and accessible without unnecessary clicks.
9. Avoid Flash and Heavy Animations
Flash and heavy animations can hinder mobile performance. Many mobile devices don’t support Flash, and animations can slow down your site. Use modern, lightweight alternatives like HTML5 and CSS3 to achieve the desired effects without affecting performance.
10. Test Across Devices
Regularly testing your website across different devices and browsers is crucial for mobile optimization. Make sure your site functions well on various screen sizes and operating systems. Tools like BrowserStack can help you test your site’s responsiveness on different devices.
11. Ensure Touch-Friendly Design
Touch-friendly design is an important aspect of mobile optimization. Make sure that interactive elements like buttons and links are easy to tap. Avoid placing elements too close together, which can make it difficult for users to interact with them accurately.
12. Design for Vertical Scrolling
Most mobile users scroll vertically, so design your site with vertical scrolling in mind. Arrange content in a way that flows naturally as users scroll down the page. Avoid horizontal scrolling, which can be frustrating for users on mobile devices.
13. Optimize Video Content
Use formats and players that work well on mobile devices and provide controls for playback. Avoid auto-playing videos, which can be disruptive and consume users’ data.
14. Implement Mobile-Friendly Pop-ups
Pop-ups can be intrusive on mobile devices, so use them sparingly. If you need to use pop-ups, ensure they are easy to close and don’t cover too much of the screen. Consider alternative methods for capturing leads or providing information on mobile devices.
15. Monitor Mobile Performance
Finally, monitor your website’s mobile performance using tools like Google Analytics. Track metrics such as bounce rate, loading time, and user behavior to identify areas for improvement. Regularly review this data to make necessary adjustments and ensure optimal mobile performance.
Conclusion
By adopting responsive design, improving loading speed, and simplifying navigation, you can make sure your site performs well on mobile devices. Regular testing and monitoring will help you maintain and enhance your mobile optimization efforts over time.